A story about creating a NuxtJS module
We love working with NuxtJS and we also love working with Kentico Kontakt (previously known as Kentico Cloud). But when we started our first NuxtJS project and we wanted to hook it up to Kentico Kontent we found out that there was no easy way of doing this. So we decided to create a NuxtJS module to make our life more easy.
Github
The first thing we did was making a public repository on github so any developer could participate on the project if they wanted to. Another advantage for having a public git repository is that users can suggest features, report bugs or ask general questions.
Create a NuxtJS Module
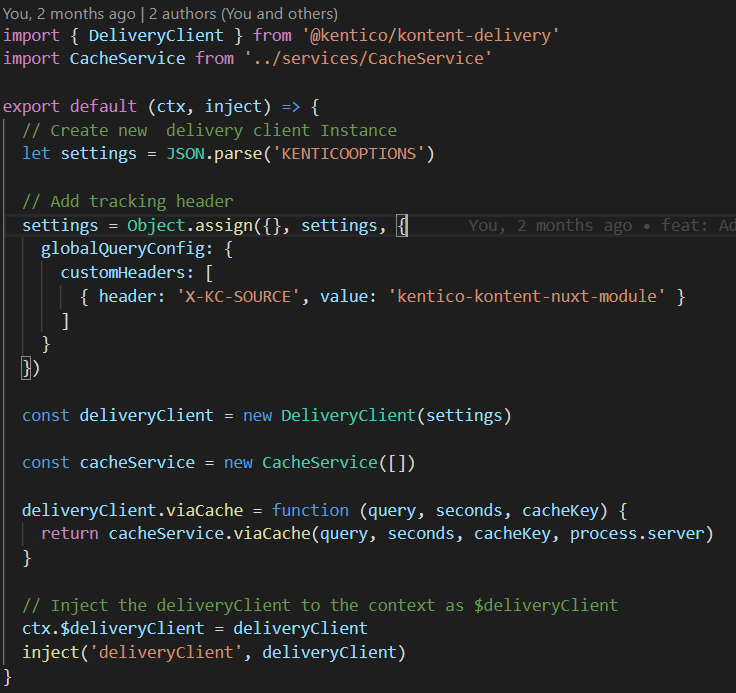
By creating a NuxtJS module we can easily do Kentico Kontent calls from any place in our NuxtJS app. For instance:
this.$deliveryClient.items()
.type('page')
.toPromise()
.then(response => console.log('DeliveryClient Response', response));
The creation of the $deliveryClient instance is only done once because the module is adding a plugin to NuxtJS and within that plugin the $deliveryClient is created.

I won't go into much detail about creating a NuxtJS module because the official documentation about it is really good, but there were some points which needed special attention.
SSR rendering
It appeared that one of the first versions of the kontent-delivery-sdk-js was not able to do http-request via Node (which is necessary for NuxtJS to be able to do SSR rendering). But I was happy to see, after reporting this issue, that Kentico quickly switched to Axios for doing http-requests as Axios supports both Node and the client (browser).
Caching
We added an additional method to the the kontent-delivery-sdk: "viaCache" which allow to cache (it is actually stored in the memory of the client) the response of a http-request when a http-request is made by the client (browser). This way we can decrease the amout of http-requests being made by the client and also speed things up when requesting the same page.
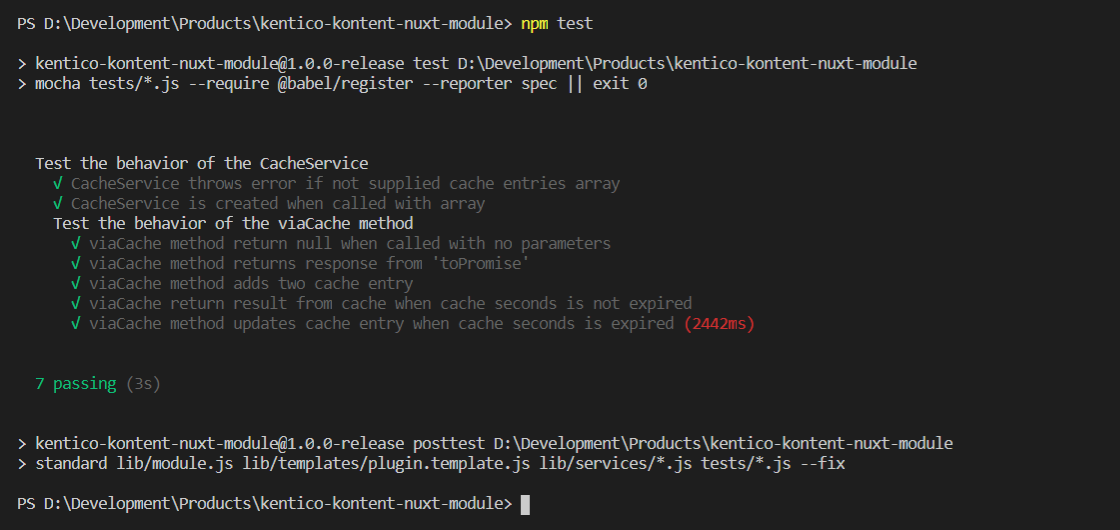
To make sure this caching feature works perfectly we added some unit tests.
 Unit tests being run
Unit tests being run
Circle CI
Now we have repository and a actual NuxtJS module we hooked it up with Circle CI to create a build and release pipeline for the project.
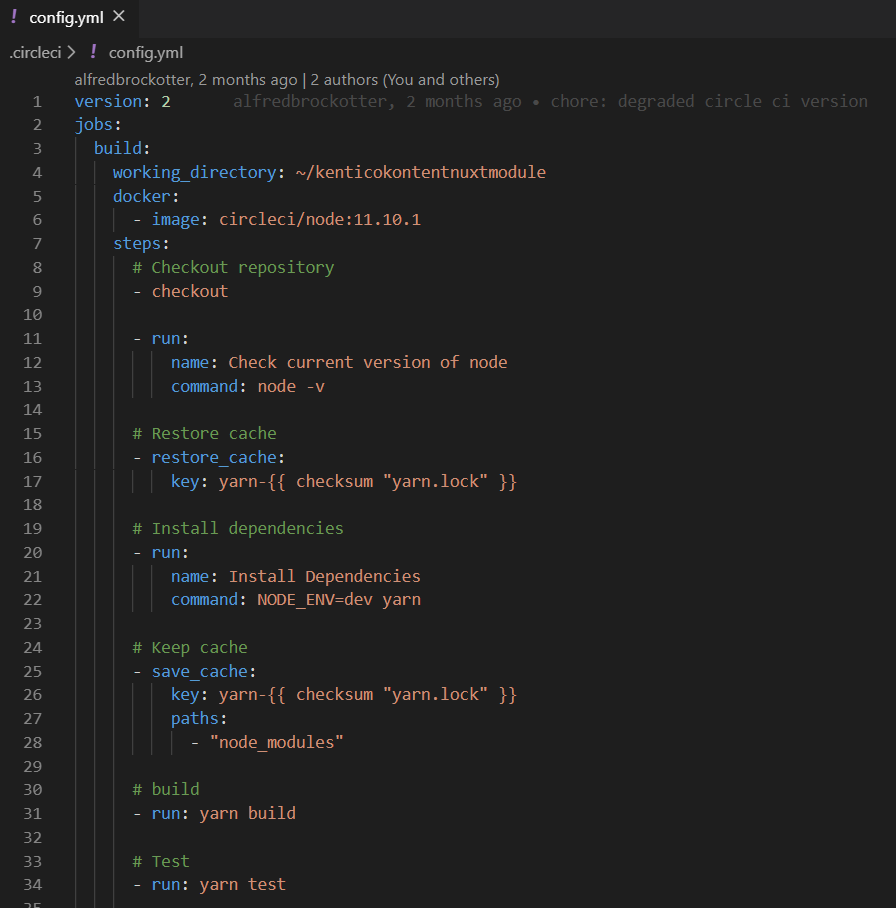
 Circle CI is driven by a yml file
Circle CI is driven by a yml file
The pipline looks like this:
- Check out the latest code from github
- Install the NPM dependencies
- Build the project
- Run the unit tests
- Start the release
NPM/Semantic Release
In the end the module is packed into a NPM package and a new version is being uploaded to NPM. For this we use Semantic Release which is really powerfull!
Semantic release will automatically create a version number based on the commits we did. In the release pipeline it will basically examine all the commits we did. If, for instance, a commit has the text: "fix: fixed a bug" then semantic release knows it has
to increase the minor number of the release. By using semantic release we enforce ourself to use semantic versioning!
 Semantic release is used for releasing the nuxt module
Semantic release is used for releasing the nuxt module
